Vue3 + vite npm run build 后 html文件的srcipt标签不加type=module属性的js文件没有被打包 |
您所在的位置:网站首页 › vue 标签页 分栏 › Vue3 + vite npm run build 后 html文件的srcipt标签不加type=module属性的js文件没有被打包 |
Vue3 + vite npm run build 后 html文件的srcipt标签不加type=module属性的js文件没有被打包
|
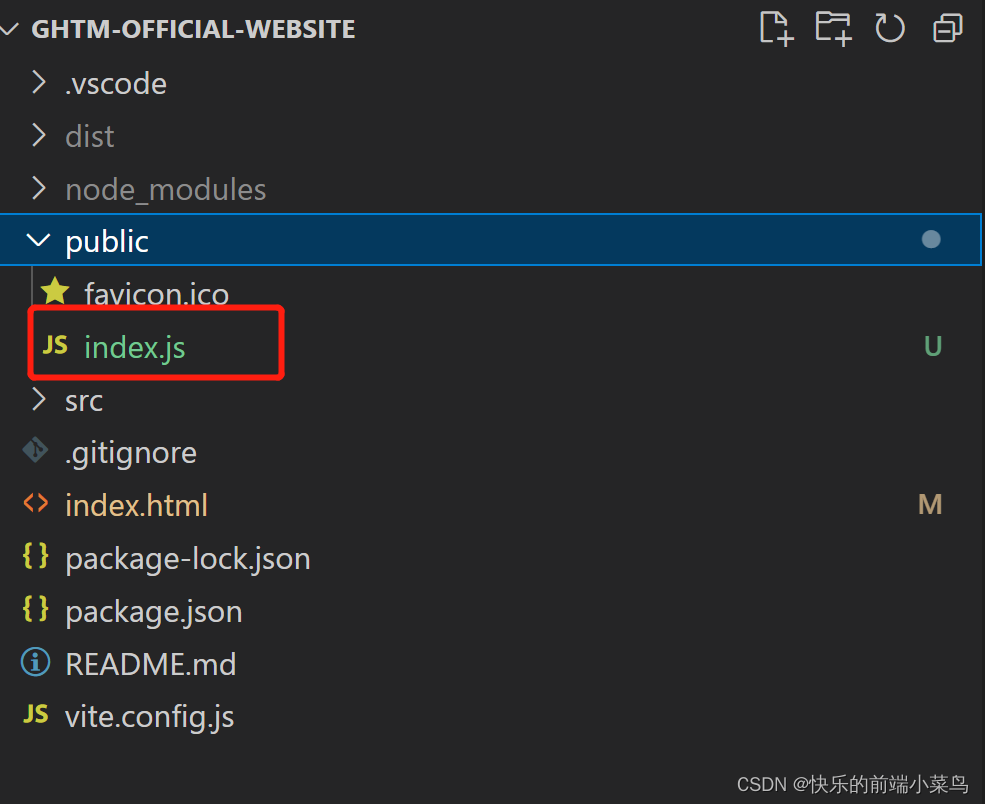
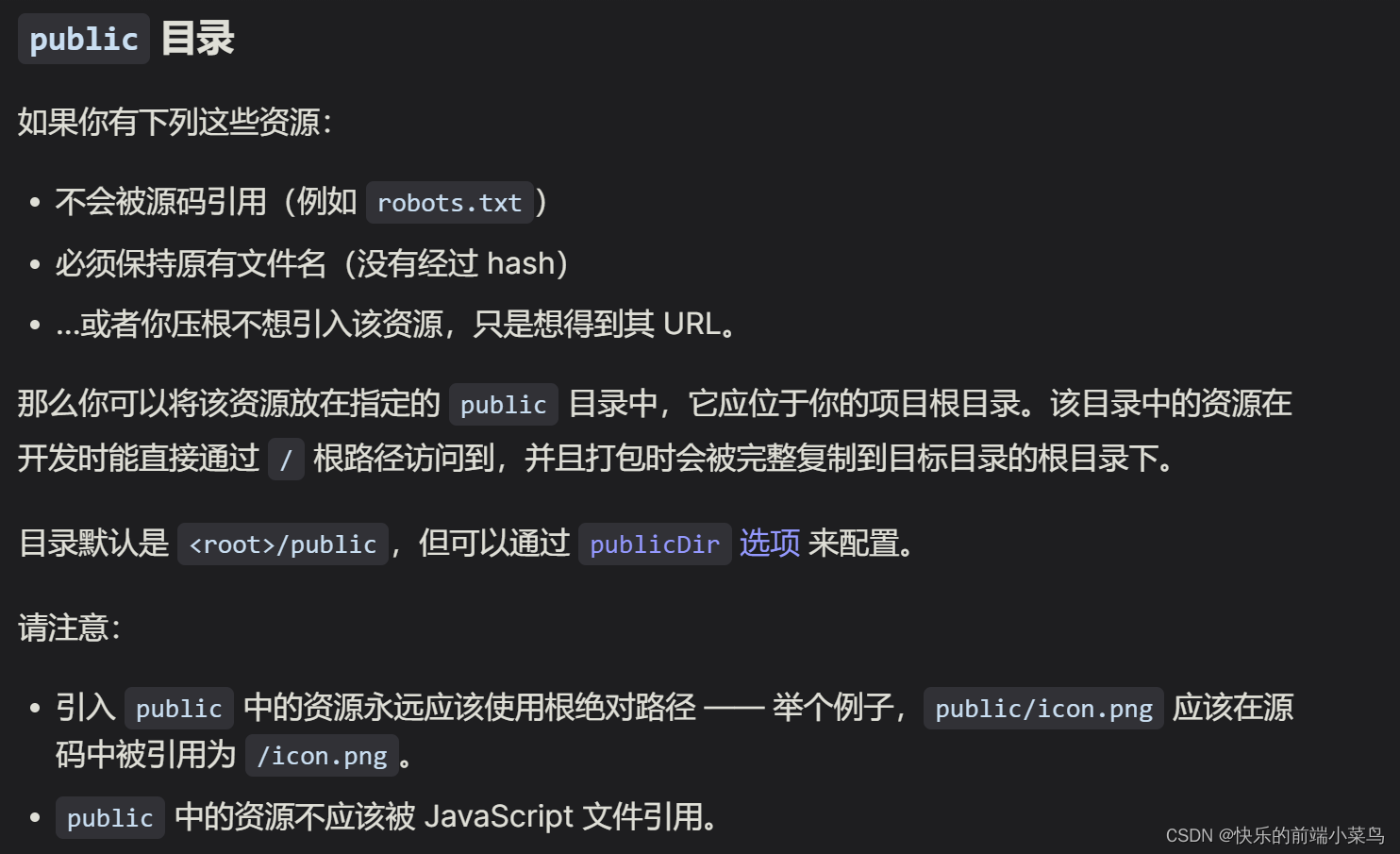
引言 :最近开发一个公司的官网项目,由于公司没有 UE, 领导就直接找了一个JQuery + bootstrap 的项目模板要求在最快的时间里面把这个项目放到Vue框架里面。这个项目模板里面各种动画、图表都是引入的JQery插件,这就导致了,你的html文件里面会有很多是打包后的 ***.min.js文件,例如jquery-3.6.0.min.js、bootstrap.min.js等,这些文件在使用script标签引入的时候不能添加type = module这个属性。所以在执行 npm run build的时候,这些文件就不会打包到dist目录里面,并且会提示你 in "/index.html" can't be bundled without type="module" attribute。导致你运行打包后的项目的时候导致文件缺失。 正文在网上搜 in "/index.html" can't be bundled without type="module" attribute。 这个错误大部分结果都是告诉你在 script 标签上加 type=module这个属性就解决问题了。 ps:吐槽一下,我的js文件要是可以加type=module这个属性,我还需要上网搜这个问题吗。 不过最后这个问题还是解决了。一共有两种方法, 方法一 1、把文件放到 public 这个目录下 我们一起看看 vite 官网是怎么描述public 方法二 vite 打包 public 目录下的文件其实是执行了一个 copy 的操作,那假如说在项目里面不把 这些***.min.js文件放在 public 这个目录下而是放在src的其他目录下,自动 copy 过去是否可行,于是在网上搜索资料,终于发现了这个插件 rollup-plugin-copy rollup-plugin-copy 是一个用于 Rollup.js 打包构建工具的插件,用于将指定的文件或目录从一个位置复制到另一个位置。 安装 # yarn yarn add rollup-plugin-copy -D # npm npm install rollup-plugin-copy -D使用 // vite.config.js import vue from '@vitejs/plugin-vue' import copy from 'rollup-plugin-copy' export default { //... plugins: [ vue(), // copy({Object}) copy({ targets: [ { src: 'src/index.html', dest: 'dist/public' }, { src: ['assets/fonts/arial.woff', 'assets/fonts/arial.woff2'], dest: 'dist/public/fonts' }, { src: 'assets/images/**/*', dest: 'dist/public/images' } ] hook: 'generateBundle', // 执行 npm run build 的时候执行 copy copyOnce: false, flatten: true }) ] }rollup-plugin-copy 官网:https://npmmirror.com/package/rollup-plugin-copy rollup-plugin-copy 中文文档:https://blog.csdn.net/weixin_44388087/article/details/130744161?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22130744161%22%2C%22source%22%3A%22weixin_44388087%22%7D&fromshare=blogdetail |
【本文地址】
今日新闻 |
推荐新闻 |
 2、在html文件里面通过script标签引入
2、在html文件里面通过script标签引入 这样虽然解决了问题,通过在 vite 搭建项目中 import 引入public下的图片、音频、视频都不会报错,并且在 vue templete 中直接通过给 img 标签的src赋值 /aaa.png 也是正常的。 弊端: vite 通过 import 引入 json 文件,会把 json 文件变成 js 文件,然后按照 js 代码的方式引入进来。打包的时候,会把 json 变成 js ,然后再打包。所以,打包后public里的json文件,根本不会被访问。这个时候 可以考虑用 axios 的方式加载 json 文件,当然这样你就需要考虑异步的问题。
这样虽然解决了问题,通过在 vite 搭建项目中 import 引入public下的图片、音频、视频都不会报错,并且在 vue templete 中直接通过给 img 标签的src赋值 /aaa.png 也是正常的。 弊端: vite 通过 import 引入 json 文件,会把 json 文件变成 js 文件,然后按照 js 代码的方式引入进来。打包的时候,会把 json 变成 js ,然后再打包。所以,打包后public里的json文件,根本不会被访问。这个时候 可以考虑用 axios 的方式加载 json 文件,当然这样你就需要考虑异步的问题。